Быть дизайнером означает смешивать дисциплины: часть визуального искусства, часть бизнеса, часть маркетинга и — знаете вы об этом или нет — часть психологии. Первый шаг в создании дизайна, который действительно связан с целевой аудиторией, — это понять эту аудиторию.
То, что люди видят, и то, что они чувствуют, — две большие разницы. Во-первых, это эстетический опыт; последнее является психологическим. Хороший дизайн требует и того, и другого, поэтому дизайнерам нужно нечто большее, чем базовое понимание психологии, чтобы их работа производила достойное впечатление.
Но что ты собираешься делать — приостановить свою карьеру, пока ты вернешься в школу на 12 лет? Вам не нужна докторская степень, чтобы применить психологию в дизайне — достаточно пройти ускоренный курс по основам. И это именно то, о чем эта статья: ниже мы представляем 5 психологических принципов, которые наиболее полезны для графического дизайна.
1. Приятные визуальные эффекты влияют на принятие решений и повышают удобство использования
Хороший дизайн — это больше, чем просто красивое лицо. Визуальные элементы дизайна оказывают огромное влияние на общее впечатление о продукте и могут даже улучшить удобство использования за счет восприятия пользователем.
Писатель-дизайнер и профессор (и бывший студент-психолог) Дон Норман объясняет, что есть два ключевых вывода из понимания психологических эффектов визуальных эффектов.
Во-первых, визуальные эффекты оказывают доминирующее влияние на то, как мы принимаем решения. Все началось с наших эволюционных предков, которым приходилось принимать решения за доли секунды в вопросе жизни или смерти. В то время, если вы видели тигровые полосы, у вас не было времени сесть и обдумать, что они означают — вы либо сразу бежали, либо на этом ваша наследственная линия заканчивалась.
Это привело к биологической предрасположенности к визуальным средствам при принятии решений. Мгновенные взгляды говорят нам больше, чем время, потраченное на логические размышления за и против. Вот почему что-то (или кто -то !), что кажется хорошим на бумаге, в действительности может показаться неправильным, и наоборот.
Для дизайнеров мораль заключается в том, что вы должны следовать своему сердцу, а не холодным фактам и цифрам дизайна. Возьмите страницу из книги Google: их логотип бросает вызов многим законам геометрической симметрии, но конечный результат кажется более естественным, чем геометрически совершенный.
Однако визуальные эффекты идут еще глубже, до такой степени, что они действительно улучшают удобство использования.
Положительное впечатление от продукта или изображения переводит мозг в расслабленное состояние — пользователю нравится использовать или видеть его, в то время как отрицательное впечатление имеет противоположный эффект. Это может быть очевидно без диплома психолога, но вот что интересно: расслабленный мозг работает более эффективно. В контексте дизайна это означает, что пользователь сможет более плавно изучить систему и работать с ней.
Исследование японских ученых Масааки Куросу и Каори Кашимура подтверждает это. Их команда создала два банкомата, идентичных по функциональности, но один из них имел приятный внешний вид, а другой — непривлекательное расположение. В ходе опроса люди, которые пользовались обоими банкоматами, заявили, что эстетичный банкомат работает лучше, а другим было сложно пользоваться.
Тот же функционал. Различное восприятие.
2. Слишком много вариантов так же плохо, как и недостаточно
Пользователи хотят иметь как можно больше вариантов выбора… пока они их не получат. В том, что сейчас известно как закон Хика, психолог Уильям Хик и его партнер по исследованию Рэй Хайман доказали, что чем больше вариантов доступно человеку, тем больше времени ему потребуется, чтобы прийти к решению.
Более научное объяснение закона Хика «KISS: Keep It Simple, Stupid» напоминает дизайнерам, что нужно включать только те элементы, которые необходимы. Дополнительные элементы, которые не служат никакой серьезной цели, ничего не сделают, кроме нагрузки на разум пользователя и ухудшения опыта.
Закон Хика стал своего рода основным продуктом веб-дизайна, особенно когда речь идет об ограничении опций в меню или интерактивных элементах на странице. Но на микроуровне его можно в равной степени применить ко всем визуальным проектам.
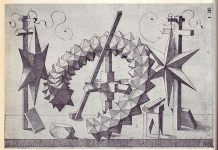
Например, предложенный логотип (справа) для Penguin Boards вызвал много критики, потому что в нем слишком много конкурирующих деталей: сложный шрифт, агрессивная окраска и замысловатый скелет пингвина. Слишком много деталей на отдельном изображении имеют тот же эффект, что и слишком много вариантов навигации на веб-сайте.
Создатель 99designs Рикки АсамМанис выиграл конкурс дизайна логотипа Functional Penguin, представив очень функциональный логотип пингвина. Логотип Ricky AsamManis для Functional Penguin.
Вот, лучше! Победившая заявка на конкурс дизайна логотипа Functional Penguin демонстрирует силу простоты. Дело не в том, что дизайн рудиментарный, а в том, что каждый штрих и элемент тщательно подобраны, чтобы не перегружать наблюдателя. Даже шрифт без засечек.
3. Неприятие потерь > потенциальная выгода
Когда дело доходит до определения торговых точек продукта, неприятие потерь важнее потенциальной выгоды.
В 1979 году Даниэль Канеман и Амос Тверски доказали свою идею о том , что «убытки кажутся больше, чем соответствующие приобретения», подкрепленную теорией перспектив. Для дизайнеров и специалистов по общему маркетингу это означает, что подчеркивание того, как продукт помогает пользователю избежать негативного опыта, будет более эффективным, чем демонстрация того, как он помогает им получить новую выгоду. Вместо того, чтобы говорить «Сэкономьте 20 долларов, зарегистрировавшись сегодня», вы получите лучшие результаты, если напишете: «Избегайте доплаты в 20 долларов, зарегистрировавшись сегодня».
Лучшим примером является дизайн целевой страницы, который принес победу создателю 99designs smashingbug . «Никогда не забывай, куда ты идешь» имеет гораздо более мощный эффект, чем «помни, куда ты идешь» — клиент скорее избегает негативного опыта (забывания).
4. Визуальная коммуникация — универсальный язык
Из всех людей дизайнеры знают, что слова — не единственный способ общения. Но, как и в случае вербального общения, то, что вы говорите с помощью визуальных средств, зависит от того, насколько хорошо вы говорите на языке.
Хороший дизайнер знает более глубокое значение визуальных элементов, таких как цвет, форма, размещение и т.д. Закругление угла или смещение куска на миллиметр влево потенциально может изменить весь смысл изображения.
Значение таких визуальных элементов глубоко укоренено в психологии. Например, снова возвращаясь к нашей эволюции, красный цвет часто ассоциируется с кровью, что придает ему дополнительные ассоциации с чрезвычайными ситуациями, предупреждением и бдительностью. Изучали ли вы «скрытый» смысл визуальных образов или нет, ваши человеческие инстинкты должны подсознательно улавливать, что изображения сообщают, даже если ваш бодрствующий разум ничего не замечает.
5. Циклы привычек и геймификация делают пользовательский опыт увлекательным
В то время как мы все застряли в третьем измерении, веб-дизайнеры и разработчики программного обеспечения работают в четвертом: во времени. Проектирование на время может привести к целому ряду новых проблем, но при правильном подходе оно также принесет целый ряд новых преимуществ.
Одним из таких преимуществ является петля привычки: интеграция модели причины и следствия, которая мотивирует пользователей, с системой вознаграждения. Это намного проще, чем кажется, и правда в том, что вы видите это каждый день.
В статье Дэвида Т. Нила, Венди Вуд и Джеффри М. Куинна объясняется, как это работает. Если свести все к минимуму, петля привычки состоит из трех основных этапов:
- Сигнал — узнаваемый признак того, что пора заводить привычку.
- Рутина — серия действий по сигналу; всегда одно и то же
- Награда — приз за выполнение рутины
Интеграция петли привычки особенно важна для приложений, которые естественным образом вписываются в парадигму петли привычки.
Самый простой пример — войти в свою учетную запись электронной почты. В этом примере подсказкой является экран входа в систему — увидев его, обычные пользователи сразу понимают, что делать. Рутина — ввод имени пользователя и пароля — задача, к которой мы так привыкли, что делаем ее бездумно. И, наконец, награда, доступ к нашей электронной почте.
Поскольку люди являются существами привычки, петля привычки объясняет большую часть нашего поведения — даже до 40% нашего времени, согласно статье.
Для дизайнеров это означает, что, интегрируя строго определенные этапы цикла привычки в юзабилити, вы облегчаете пользователям создание собственных циклов привычки с вашим продуктом. Например, включите визуальную подсказку, которую легко распознать, и предложите награду, которая будет достаточным стимулом для повторного посещения.
Циклы привычек хороши не только для повторного бизнеса, но и для пользовательского опыта, поскольку они уменьшают количество размышлений, которые необходимо учитывать при использовании продукта. Ценность циклов привычек наиболее очевидна в связи с недавней тенденцией к геймификации; все эти кажущиеся излишними «точки» для «разблокировки» определенных функций — всего лишь искусно замаскированные петли привычки.