Дизайн — это инновационная область, полная возможностей для дизайнеров, чтобы продемонстрировать свое творчество и изобретательность. Тем не менее, это не без своих правил и руководящих принципов.
Многие методы дизайна полны рассчитанных и проверенных стратегий, которые помогают сделать вещи привлекательными, но эффективными.
Одним из таких проверенных и верных методов является правило третей. Правило третей — это простое руководство, которое UX-дизайнеры и другие креативщики используют для выравнивания изображений, текста и компонентов изображения или веб-страницы таким образом, чтобы создать баланс и соответствовать естественному сканированию поля глазами зрителя.
Это подробное руководство даст вам отличное представление о том, что такое правило третей, как его использовать и примеры того, как оно используется в разных средах.
1. Что такое правило третей?
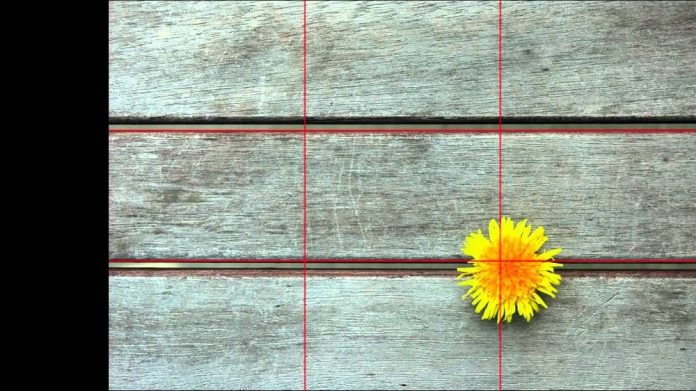
Правило третей — это метод разбиения изображения или дизайна на разные части с помощью столбцов и строк, образующих сетку . Сетка состоит из трех равномерно расположенных строк и столбцов, образующих девять равных блоков, которые помещаются на изображении. Сетка на камере вашего телефона — отличный пример этого. Для удобства мы привели несколько примеров ниже.
Чтобы создать сетку с использованием правила третей, вы должны сначала знать размеры изображения, которое вы будете использовать. Как только вы узнаете высоту и ширину, разделите каждую поровну на три и поставьте метки через эти промежутки вверху, внизу, слева и справа на странице.
Затем нарисуйте четыре прямые линии, где вы отметили интервалы, две горизонтальные и две вертикальные. Например, если ваше изображение имеет ширину 24 см и высоту 15 см, вы должны провести линии сверху вниз на отметках 8 см и 16 см, а также слева направо на отметках 5 см и 10 см.
Асимметрия, созданная с помощью трех столбцов и строк (в отличие от четных четырех), следует естественному способу, которым люди просматривают дизайн, и упрощает создание динамичных и приятных композиций.
2. Как правило третей используется в дизайне?
Как и в большинстве вещей в дизайне, здесь редко существуют жесткие и быстрые «правила», так как большинство вещей открыты для изменений в зависимости от интуиции дизайнера. Поэтому при использовании правила третей в дизайне лучше рассматривать его как руководство, а не установленное правило.
При этом существует множество способов, которыми дизайнеры включают правило третей в свой процесс проектирования. Чаще всего он используется в качестве руководства по размещению элементов, выравниванию текста и размещению изображений и значков таким образом, чтобы пользователь мог легко их интерпретировать и усваивать.
Кроме того, естественная асимметрия сетки создает динамичный дизайн с ощущением потока, в отличие от симметричных, которые предполагают неподвижность и жесткость.
Правило третей помогает дизайнерам избавиться от догадок при принятии решения о том, где разместить ключевые элементы и информацию.
Располагая основные функции и важные детали в четырех точках пересечения или рядом с ними, дизайнеры могут быть более уверены в том, что взгляд зрителя будет инстинктивно замечать их и легко и приятно перемещаться между ними.
Если вы еще не поняли, правило третей — это не временная тенденция, как скевоморфизм, плоский дизайн или плоский 2.0: оно никуда не денется.
Правило третей в UX-дизайне
Правило третей — отличный инструмент для фотографов, режиссеров и архитекторов. Однако когда дело доходит до UX-дизайна, правило третей используется с несколько иной целью.
В то время как дизайнеры UX полагаются на сетку правила третей исключительно для визуальной привлекательности, они также используют его, чтобы убедиться, что пользователи замечают ключевые моменты, которые в конечном итоге помогут пользователю ориентироваться в интерфейсе и, как мы надеемся, приведут к более высоким коэффициентам конверсии.
Обычно дизайнеры размещают важные изображения, ссылки, текст или призывы к действию рядом с четырьмя точками сетки, чтобы пользователи могли быстро понять, на что они смотрят и как выполнять основные задачи.
Это облегчает пользователю достижение своей цели на сайте или в приложении визуально привлекательным способом и не перегружая ненужной информацией.
Основные выводы:
Во многих творческих дисциплинах художники и дизайнеры могут свободно исследовать и выражать свои мысли. Тем не менее, существуют хорошо продуманные и основанные на фактических данных методы, которые помогают обеспечить привлекательный, эффективный и приятный для глаз дизайн. Правило третей — один из таких инструментов.
Сетка с правилом третей значительно упрощает фокусировку и размещение важных изображений, текста или кнопок. Он следует естественному шаблону, который человеческий глаз принимает при сканировании поля, поэтому зрители или пользователи с большей вероятностью заметят важную информацию.
Хотя правило третей отлично подходит для создания баланса и динамизма в дизайне или изображениях, важно помнить, что это всего лишь рекомендация, и в определенных ситуациях она может быть нарушена.