Сегодня я собираюсь поговорить с вами об одной из вещей, которые мне больше всего нравятся в графическом дизайне: о психологии гештальта, ее принципах и о том, как она применяется к графике.
Гештальт, произносится как gheshtalt , — это немецкое слово, которое в переводе с итальянского означает «форма».
Гештальт — психология — психологическое течение, возникшее в начале 1900-х годов в Германии .
Это психологическое течение, которое в основном изучало восприятие форм и опыта.
В основе гештальт-психологии лежит фраза, произнесенная немецким психологом:
«Целое отличается от суммы отдельных частей». — Курт Кафка (1886 — 1941)
Часто об этом предложении ошибочно сообщают, что « целое больше, чем сумма отдельных частей ».
К сожалению, это ошибка, вынесенная из-за плохого перевода с немецкого около 100 лет назад, которую я хочу уточнить, чтобы не дать вам неверную информацию.
Гештальт-психология
Знаменитая фраза Курта Коффки, лежащая в основе гештальта, в основном означает, что мы, люди, по-разному воспринимаем элементы в зависимости от того целого, частью которого они являются.
Мы не воспринимаем отдельные элементы рядом, а воспринимаем что-то другое.
Возьмем сразу пример, чтобы лучше прояснить понятие: пунктирная линия между полосами улиц. Мы не воспринимаем отдельные черточки как отдельные и отдельные элементы, мы воспринимаем их, по сути, как единый элемент, пунктирную линию.
Целое отличается от суммы отдельных частей.
Другой пример — рождественские огни, понимаете? Эти нити маленьких светодиодных лампочек, которые периодически загораются. Когда они зажигаются одна за другой, наш мозг воспринимает не каждую лампочку, включающуюся и гаснущую последовательно, а скорее отдельный свет, который, кажется, переходит от одной лампочки к другой.
Это пример, который мне очень нравится, потому что он заставляет нас понять, что гештальт — это не то, что связано с классическими двухмерными формами, а то, что связано с любой областью восприятия.
Эта теория в области психологии в настоящее время частично устарела, потому что она ограничена некоторыми когнитивными областями. Факт остается фактом: в ходе истории дизайна и визуальной коммуникации удалось выявить определенные принципы и методы, которые до сих пор широко используются, часто, как мы увидим, неосознанно.
Основополагающие принципы гештальта
Как только вы поймете, что такое гештальт, вам нужно понять, каковы его принципы. В графическом дизайне важно понять, как человеческий разум относится к объектам и формам, и попытаться наметить некоторые принципы, которые остаются актуальными в каждом случае.
Принцип близости
Первым принципом гештальта является принцип близости , который гласит, что в композиции или изображении элементы, близкие друг к другу, воспринимаются как единый элемент.
В этом примере эти девять кругов, расположенных таким образом, заставляют нас воспринимать квадратную форму. Но если вы разделите их с некоторым пространством между ними, они станут тремя столбцами.
И опять же, если вы добавите еще больше места и разместите их на странице без всякого порядка, вы просто воспримете девять кругов, расположенных на экране.
Принцип близости применительно к графике
Наиболее важным примером в графике являются столбцы и абзацы текста и, следовательно, типографика.
Они работают точно так же, пока строки текста расположены рядом друг с другом , мы воспринимаем их как единый элемент : будь то абзац или столбец текста.
В тот момент, когда мы вставляем слишком много места между одной строкой и другой, строки начинают казаться нам отдельными элементами, а не частью одного и того же текста.
Этот принцип также лежит в основе хорошей читабельности текста .
То же самое, очевидно, происходит с пробелом между словами или буквами. Если расстояние между различными элементами слишком велико, мы больше не воспринимаем единство между ними.
Но принцип близости можно применить и к другим областям графического дизайна, например к дизайну логотипов.
Принцип подобия
Второй принцип — принцип подобия. Он гласит, что внутри композиции или изображения сходные друг с другом элементы группируются и воспринимаются как единый элемент. Это сходство может быть дано по форме, цвету, размеру или положению.
Если бы все они были черными кругами, наше восприятие сказало бы нам, что это прямоугольник, как в принципе близости, который я объяснил вам ранее.
Тот факт, что это разные, но похожие элементы, дает нам представление о пяти линиях, состоящих из черных кругов или белых квадратов.
Этот принцип заставляет наш мозг группировать элементы с похожими характеристиками, и это можно использовать разными способами в графическом дизайне.
Принцип подобия в графике
Все узоры и текстуры, например, основаны на этом принципе. Но не только это, даже при построении серии иконок.
Иконки должны быть похожи друг на друга, чтобы функционировать в наборе, который является визуально согласованным.
Хотя каждая иконка имеет разную форму, она имеет схожие характеристики с другими: она имеет тот же цвет, ту же толщину линий и тот же графический стиль, что заставляет нас воспринимать их как единое целое.
Тот же принцип применим к брендингу, к дизайну согласованного образа .
Когда вы пытаетесь создать согласованный образ бренда, вы фактически используете определенные элементы, повторяя их в каждом применении этого логотипа или корпоративного согласованного материала. Создание ритма, согласованности.
Принцип общей судьбы.
Третий принцип — принцип общей судьбы.
В принципе общей судьбы элементы с равным движением друг к другу и отличными от других группируются вместе.
Принцип преемственности
Очень похож на предыдущий принцип общей судьбы, но отличается от него принцип непрерывности, когда элементы объединяются в соответствии с их направлением.
Ярким примером является пунктирная линия улиц, предстающая перед нами, по сути, как непрерывная пунктирная линия, следовательно, как единый элемент, а не как отдельные отрезки, как я сказал в начале статьи.
В графическом дизайне эти принципы используются в изображениях, чтобы дать ощущение гармонии в движении и заставить элементы, которые на самом деле не связаны друг с другом, восприниматься как единое целое.
Принцип прошлого опыта
Это, наверное, самое сложное, но несколько практических примеров помогут вам в этом разобраться.
Согласно этому принципу опыт формирует наше восприятие. И поэтому элементы целого, которым удается оживить перцептивные переживания данного предмета, группируются и образуют фигуру.
Этот принцип часто используется в сочетании с двумя следующими.
Принцип закрытия или завершения
Первый из двух последних — это закрытие или завершение, в котором говорится, что наш мозг склонен воспринимать закрытые формы, даже если на самом деле их вовсе нет.
Мы склонны предпочитать закрытые формы, и поэтому, даже когда форма не замкнута, наш мозг автоматически завершает ее, реконструируя форму на основе воспоминаний об этой конкретной форме.
Известным примером, использующим этот гештальт-принцип, является логотип WWF , где мы воспринимаем полную форму панды, хотя на самом деле не видим ее целиком.
Мы также воспринимаем ту часть, которая на самом деле отсутствует, и затем завершаем форму.
Это также происходит благодаря предыдущему принципу, прошлому опыту, поскольку, если бы мы не знали, как была сделана панда, ее невозможно было бы воспринять.
Принцип рисунка/фона
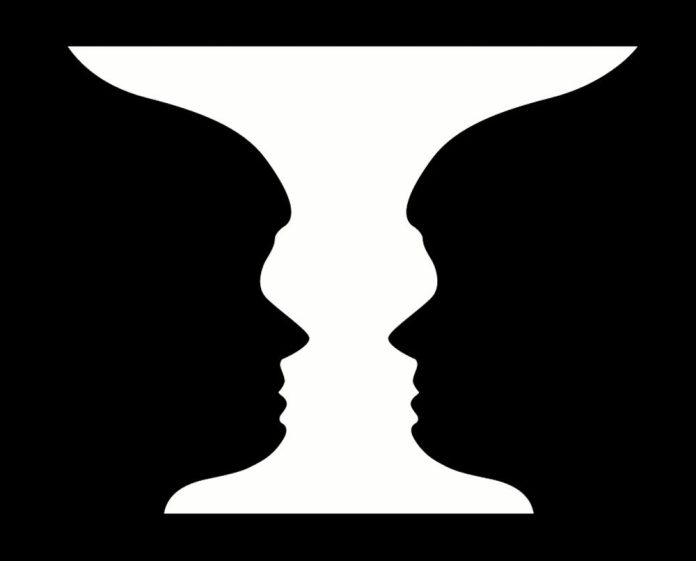
Последний принцип гештальта — это принцип фигуры/фона, который, на мой взгляд, наиболее интересен для применения в графическом дизайне, потому что он позволяет проявить больше творчества.
Принцип, согласно которому в композиции мы всегда склонны воспринимать одни фигуры как изображение, а другие как фон.
В конце концов, именно так работает наш глаз: когда мы разговариваем с человеком, мы отличаем его лицо от фона.
Это лежит в основе некоторых из лучших оптических иллюзий гештальта.
Принципы рисунка/фона применительно к графике
Применение гештальт-принципа фигуры/фона в графическом дизайне почти все реализуется через принцип фигуры/фона.
На самом деле, в мире дизайна логотипов или иллюстраций с использованием этой техники есть много примеров: придание фону и фигуре двух разных значений, которые в зависимости от того, что наблюдается, могут быть поняты или нет.